Use Case 6. The modification of slider colors
Issue
This use case demonstrates how you can apply a color to the Slider value with the assistance of CSS.
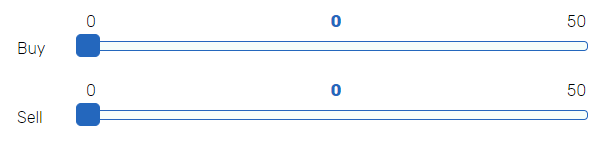
Standard slider design:

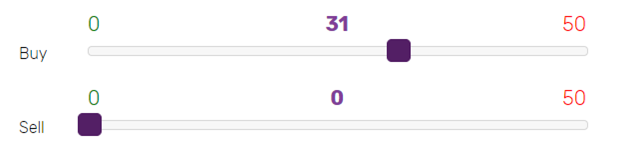
Custom slider design:

Solution
To obtain a custom design, add the following code at the end of the survey's CSS:
.H24.pluginSlider .sliderUiLo {
color: green;
font-size: 20px !important; }
.H24.pluginSlider .sliderUiBetween {
color: #814098;
font-size: 20px !important; }
.H24.pluginSlider .sliderUiHi {
color: red;
font-size: 20px !important; }
.sliderUiDiv.ui-slider .ui-slider-handle {
border-color: #531f65 !important;
background: #531f65 !important; }
.pluginSlider .ui-slider {
border-color: #d6d6d6;
background: #f7f7f7;
height: 8px; }
.aDivQuestion_Q and .aDivQId_ | reference to the particular question; |
xxx | question sequence number; |
questionIdentifier | question custom identifier; |
.H24.pluginSlider .sliderUiLo | the lower bound of the slider; |
.H24.pluginSlider .sliderUiHi | the upper bound of the slider; |
.H24.pluginSlider .sliderUiBetween | the currently selected value; |
.sliderUiDiv.ui-slider .ui-slider-handle | slider handler; |
.pluginSlider .ui-slider | slider bar; |
border-color: #d6d6d6; | border color parameters; |
background: #f7f7f7; | background color parameters; |
color: green; | text color parameters; |
These CSS changes are specific for each Survey, they reference the Survey element number which is unique for every Form.
If you clone the survey, new sliders will not show the adjustments because their element would have a new reference number which will require a new reference number in the code for the new slider.
If you clone the slider question within a Survey you would have to apply a similar code for each slider.
