Use Case 7. Changing form background color. Using image as a background
This use case shows how to customize the form background color and add a background image.
Solution
To change a form background
color, please add the following code to the form CSS:
CODE
|
where your color is the name of the color or Hex color code.
Also, you can use an
image as a background. To do so, you will need to upload the image you would like to use to the Media Library and copy the image URL. Then add the following code to the form CSS:
CODE
|
Where image source URL is the link to the image from the Media Library, for example, /User/23/528023/media/56/140256.jpg
Result
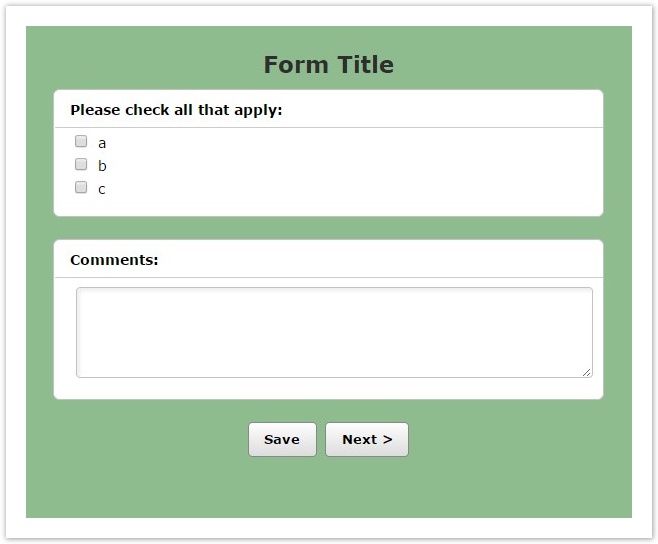
If you change the background color to dark green (hex color code: #8FBC8F), the form will look the following way:

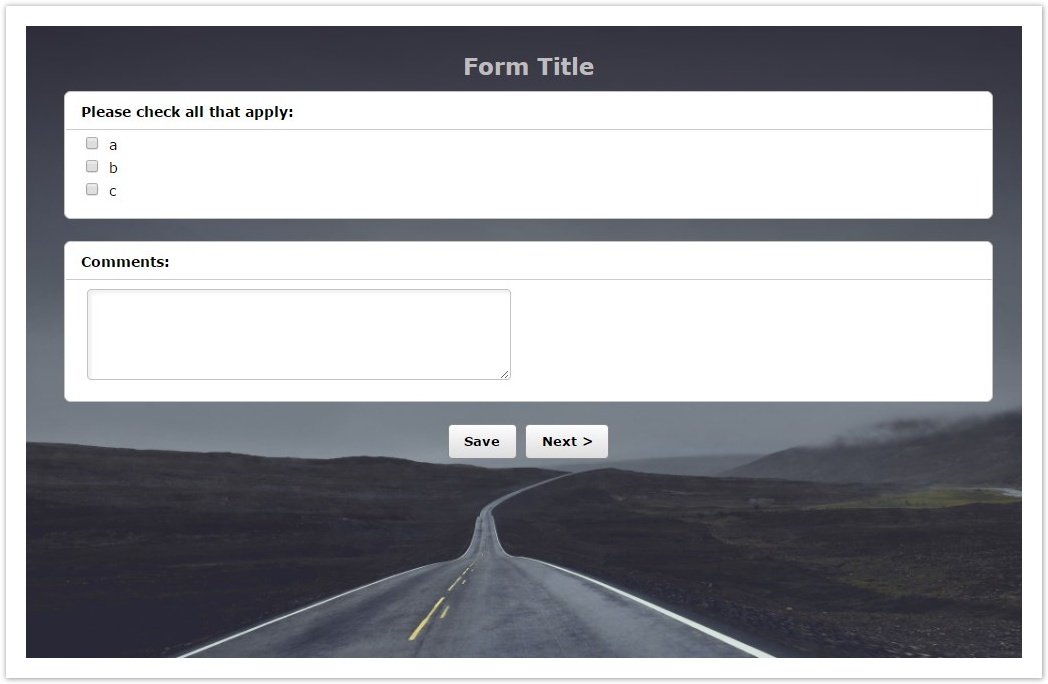
If you use the image as a background, the form might look like this:

Background color/image for PDF format
If you want your RBR, report, or form to be converted to PDF and use a color/image as a background, you need to add !important to the form CSS:
CODE
|
CODE
|
