Use Case 9. Adding a new font to the Form
Issue
If you would like to use a font that is not available by default, you may add it to a particular form/survey and then save this layout as a New Theme.
Solution
First, you will need to upload the .ttf font file to the Media Library, and copy the link to the file:

Then, please go to the Form/Survey edit page, click on Layout-> Edit -> CSS and paste this code:
CODE
|
where 'New Font Name' - is a name of the font;
'/User/XX/XXXXXX/media/XX/XXXXXX.ttf' - is a link to the font file in the Media Library.
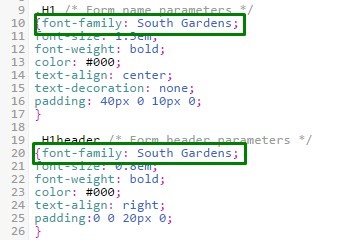
Here is the example of code for South Gardens font from the screenshot above:
CODE
|
After that, you may change the font-family: parameter for different classes of your form to apply this font:

Alternatively, you may apply the new font to the whole form by adding this code:
CODE
|
Result
If you change font-family parameter for H1 class (Form Name parameters), the name will look like this:

