Edit Layout
The Edit Layout page allows you to customize forms' appearance using the available functionality.
Click on the tab that corresponds to the form section you wish to edit.
.jpg?inst-v=df463a08-9e7b-4080-abe7-1e0ff4747047)
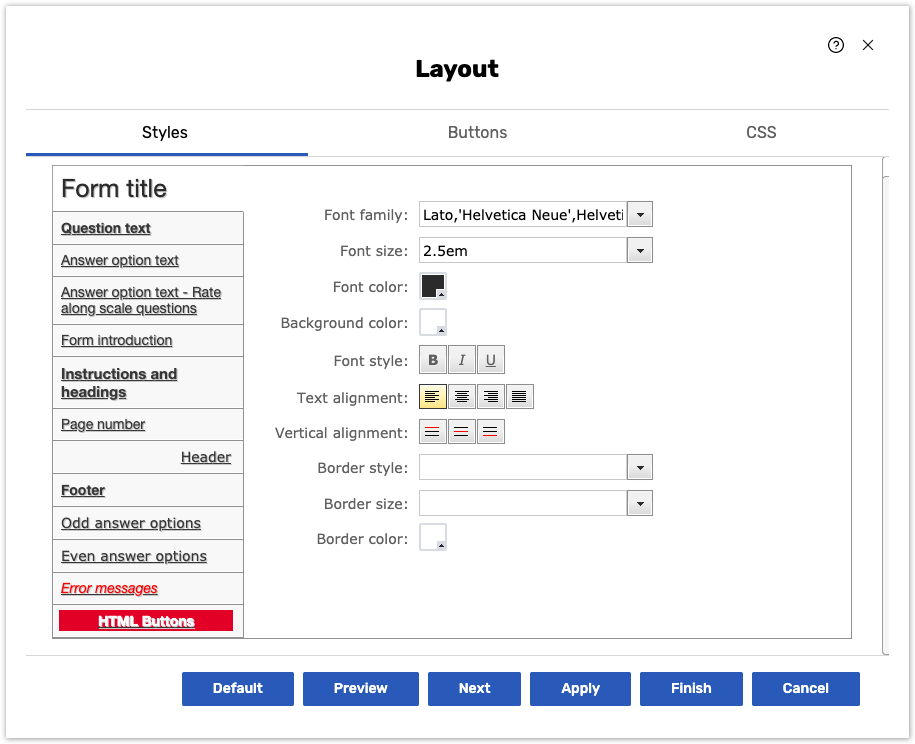
Styles Tab
The Styles wizard is used to customize form/survey fonts and colors and does not require any particular knowledge of design editors and tools. Select form/survey element you want to customize in the left list of the wizard and apply changes to the font or alignment to this element.

The changes on the Styles tab may not be applied right away due to the browser caching. Try clicking Ctrl + F5 (Command + Shift + R on Mac) to refresh the page omitting cache.
Sometimes your custom CSS code may also overwrite the changes applied on the Styles page. In such cases, the CSS code of the form needs to be reviewed.
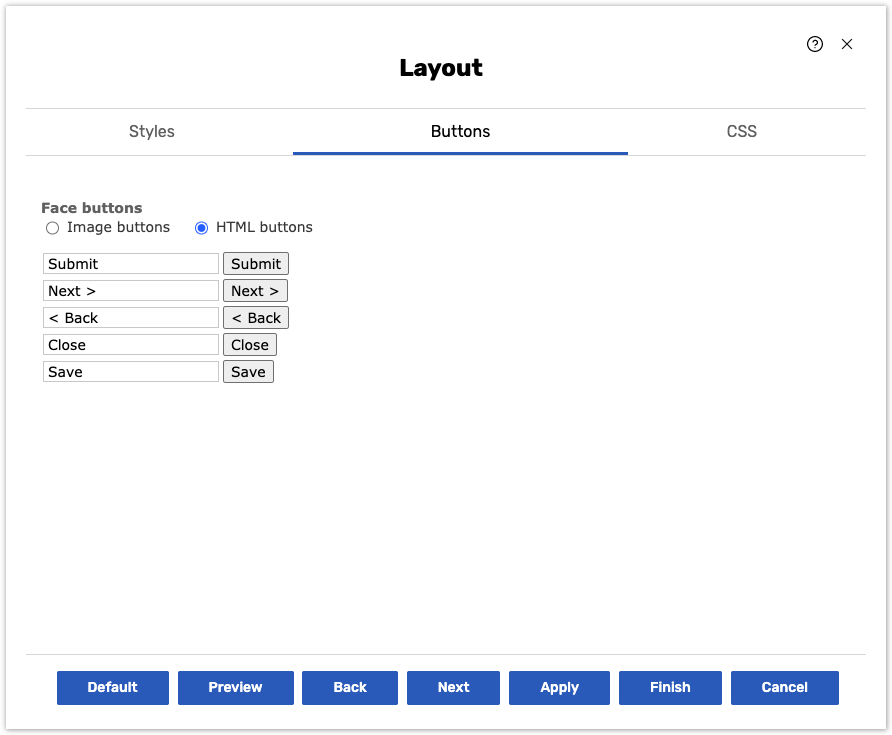
Buttons Tab
Buttons tab allows you to customize form navigation buttons: Submit, Back, Next, Close and Save.
Use this option only if you would like to be able to enter the translations for the button labels in the multilingual form.

You can upload your own buttons using the Image Buttons option. Click the Upload your own buttons link to expand the upload tool.
The HTML Buttons option is used to display pure HTML buttons with your custom text.
You can only upload .gif and .png files to be used as buttons.
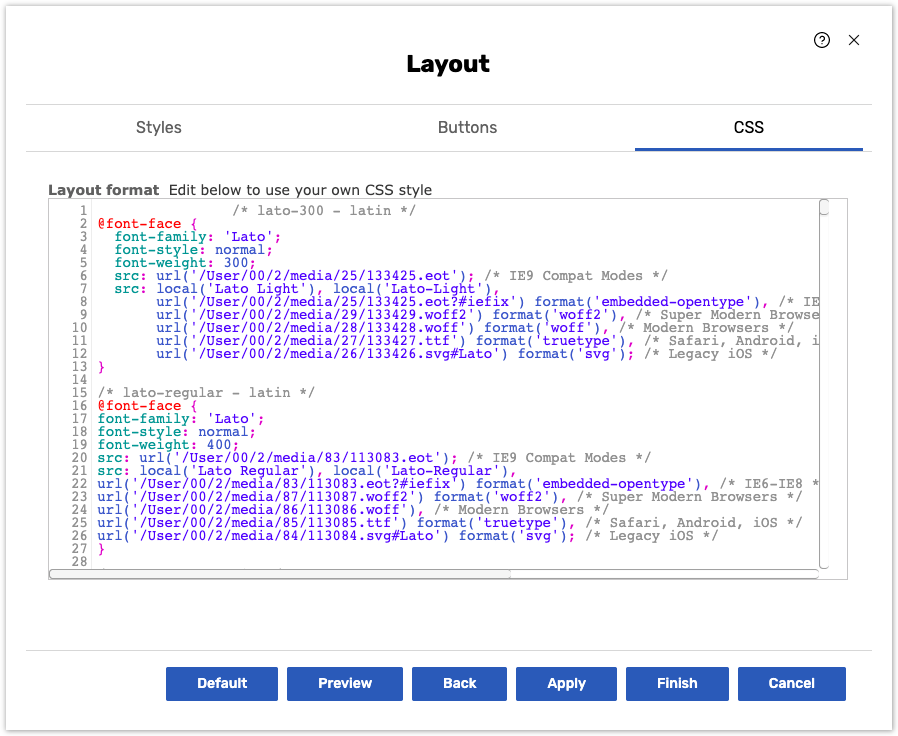
CSS Tab
The CSS wizard requires knowledge of CSS and allows you to edit each particular form question and element. Click here to go to the CSS Guide help chapter.

Use this feature with caution since it may damage your layout if used incorrectly.
Sometimes the CSS changes may not be reflected instantly due to a browser caching. Try clicking Ctrl + F5 (Command + Shift + R on Mac) to refresh the page omitting cache.
The Preview, Next, Apply, Finish and Cancel buttons names correspond to their functions.
The Default button resets a custom theme applied along with any additional CSS code changes to the default layout.






