Use Case 1. Single Line Text question appearance
Issue
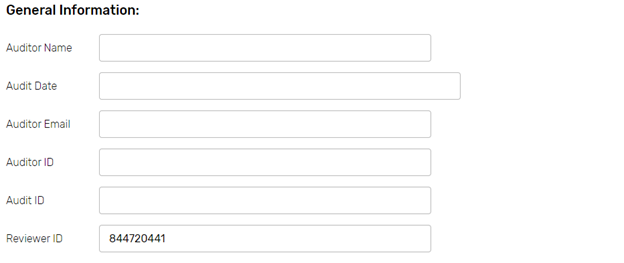
When you add Single Line type of question to your survey, input text fields may appear too far from the answer choices as shown on the picture below:

Solution
On the survey Edit Layout>CSS page add this piece of code to improve question appearance:
.aDivQuestion_Qxxx .H24 {width:80%}
or
.aDivQId_questionIdentifier .H24 {width:80%}
where: .aDivQuestion_Q and .aDivQId_ | reference to the particular question; |
|---|---|
XXX | question sequence number; |
.H24 - | question cells where text boxes reside; |
{width:80%} - | decreases width of the text box cells to 80%, |
Result
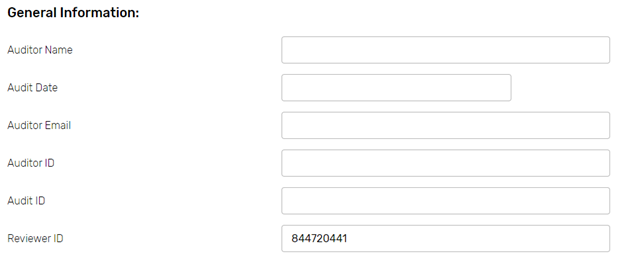
As a result, given question will look as follows: