Application Tags in the Form Builder
Application tags are the HTML-dependent advanced answer option settings. Use them if you want to add visual and/or functional enhancements to your form.
The article covers how to implement settings to the Form Builder and their availability. The application tags' functionality is the same as for the Classic form editing UI and is described in the linked articles in the table below.
How to apply tags
There are 2 ways to apply the tags in the Form Builder.
Using the Right Panel

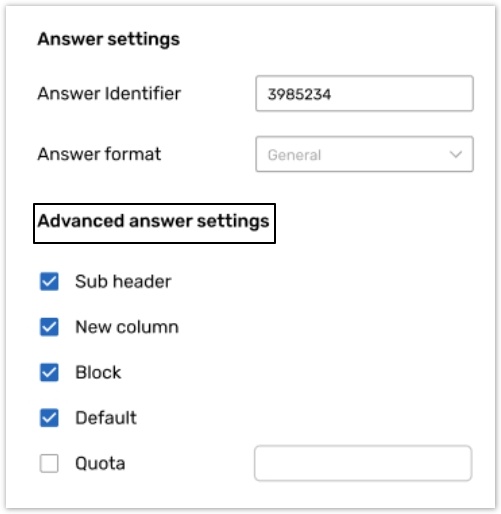
Focus on the answer option and see the Advanced answer settings on the right panel;
Check the application tag boxes that are available for a question type.
Using the WYSIWYG editor
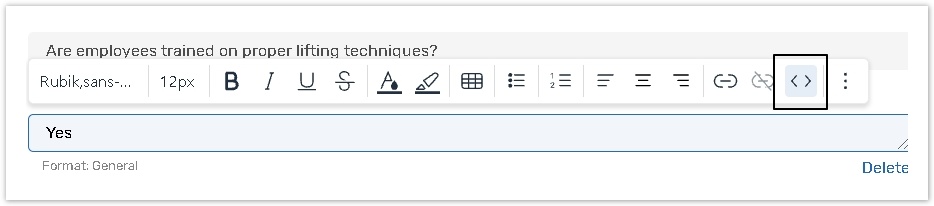
Click the Source code button on the WYSIWYG editor section;


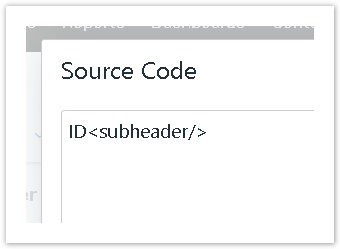
Type the tag in the Source code pop-up.
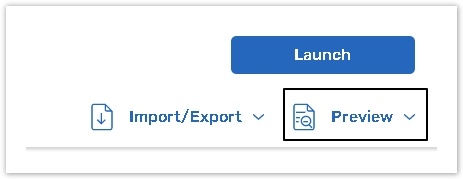
Click on the Preview button on the upper left corner of the screen to check what your form looks like with enabled application tags.


The example illustrates the Sub header tag.
Application tags' settings availability depending on the question type
Application tags are not available for the following question types:
The rest settings' availability depends on the question type. See the table below for details.
✅ - available;
❌- not available;
NA - no answer option available.
To understand the application tags' functionality, please read the linked articles in the table below.
Question type | Tag | ||||||||
NA | |||||||||
✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ | |
✅ | ❌ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | |
✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ | |
❌ | ❌ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ | |
❌ | ❌ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ | |
✅ | ✅ | ✅ | ❌ | ✅ | ❌ | ✅ | ❌ | ✅ | |
NA | |||||||||
✅ | ❌ | ✅ | ❌ | ✅ | ❌ | ✅ | ❌ | ❌ | |
✅ | ❌ | ✅ | ❌ | ✅ | ❌ | ❌ | ❌ | ❌ | |
✅ | ✅ | ✅ | ❌ | ✅ | ❌ | ✅ | ❌ | ❌ | |
NA | |||||||||
NA | |||||||||
❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | |
There some tags can be helpful for you, but they require manual implementation using the Source code button. Please read the article to know their functionality.
